5月にKickStater注文したOnion Omegaが、忘れかけたころに、届いた。
Onion Omegaとは、Build Hardware with JavaScript, Python, PHPという、非常に小型のLinuxコンピューター。Wifiを搭載しており、クラウドなどにデータを送ることが出来るのが特徴。
大きさ: 28.2mm x 42mm
CPU: Atheros AR9331 400MHZ MIPS (Wifiを積んでいるSoCです)
RAM: 64MB
Flash: 16MB
WiFi: 802.11b/g/n 150Mbps
GPIO: 18ピン
USB: USB 2.0
入力電圧: 3.3V
消費電力: 0.6W

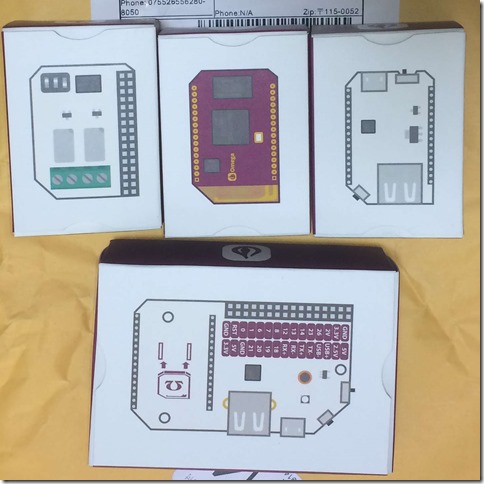
黄色封筒に、本体、ドック、リレーモジュール、ミニドック(おまけの)、4つ小箱に入ってる。

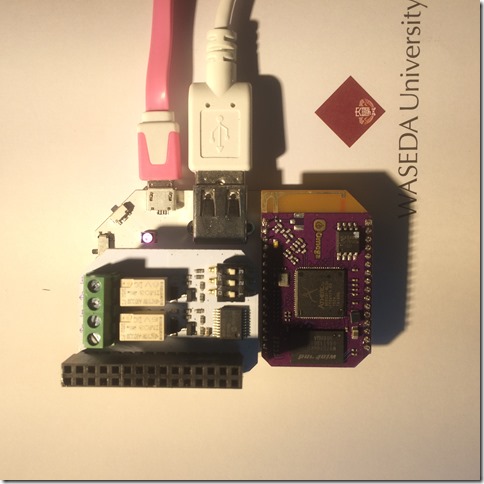
ドックに本体、リレーモジュールを取り付けた様子。
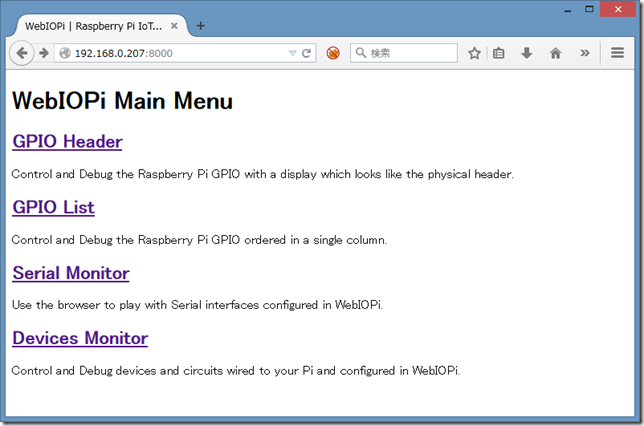
電源を付けて、https://wiki.onion.io/ をみながら、Getting Started.
そこまでWebでWiFi設定、アップグレード画面見れて良かったが、
Flash: 16MBしかないので、USB メモリでRootfsすると、WiKiみながら、作業を開始。まず、USB メモリ認識されない! /dev/sd* 何もない。
https://wiki.onion.io/Tutorials/Using-USB-Storage-as-Rootfs
そのまま置いて、翌日みたら、もうOnion Omegaに繋がらない。サポートに連絡すると、なんかreflash the firmware必要って。困った!
reflash the firmwareできたら、またレポートする!