Node.jsとは、JavaScriptの一種で、サーバーが構築できる言語。
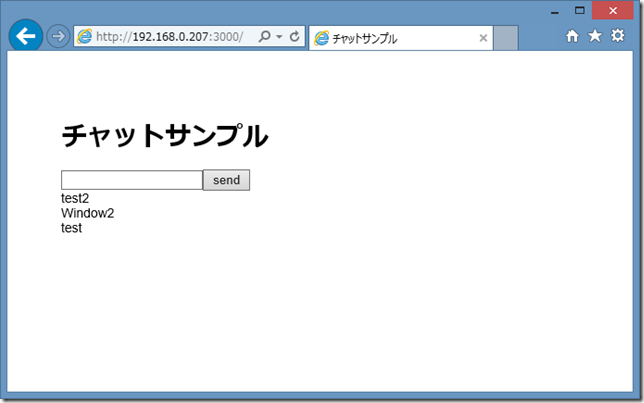
「リアルタイムweb」とは、ほぼタイムラグなしにブラウザ上情報の更新を反映する、FacebookのメッセージやGoogleDocsなどの感じ。
Nodeには「ページに新しい情報が来たよ!」と教えてくれる機能があり、Socket.IOというパッケージにて実装できる。
間隔を開けてサーバにポーリングなどいらない分、サーバの負担が軽減てき、より多数のブラウザが接続できる。
環境構築
まず、Node.jsのバージョンを管理するためのマネージャをまずインストールする
chen@juno ~ $ curl -L git.io/nodebrew | perl – setup
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 0 0 0 0 0 0 0 –:–:– –:–:– –:–:– 0
0 0 0 0 0 0 0 0 –:–:– 0:00:02 –:–:– 0
100 22630 100 22630 0 0 5045 0 0:00:04 0:00:04 –:–:– 14432
fetching nodebrew…
install nodebrew in $HOME/.nodebrew
========================================
Add path:
export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================
chen@juno ~ $ vi .bashrc
chen@juno ~ $ source .bashrc
Node.jsのインストール
Node.jsをバイナリからインストール。参考サイトの言われたままに、Raspberry Pi向け(arm-pi)の最新版バイナリが用意されていないため、v0.10.28を使用。
chen@juno ~ $ nodebrew install-binary 0.10.28
fetch: http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-arm-pi.tar.gz
######################################################################## 100.0%
Install successful
chen@juno ~ $ nodebrew use 0.10.28
use v0.10.28
chen@juno ~ $ node -v
v0.10.28
chen@juno ~ $ npm -v
1.4.9
chen@juno ~ $
Hello Worldの表示
以下のコードをapp.jsというファイル名で保存して、Node.jsで実行してみよう。
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Worldn');
}).listen(1337, "127.0.0.1");
console.log('Server running at http://192.168.0.207:1337/');
実行して見る:
chen@juno ~ $ node app.js
Server running at http://192.168.0.207:1337/
ブラウザから確認: